UI5 Test Recorder – Record a new test
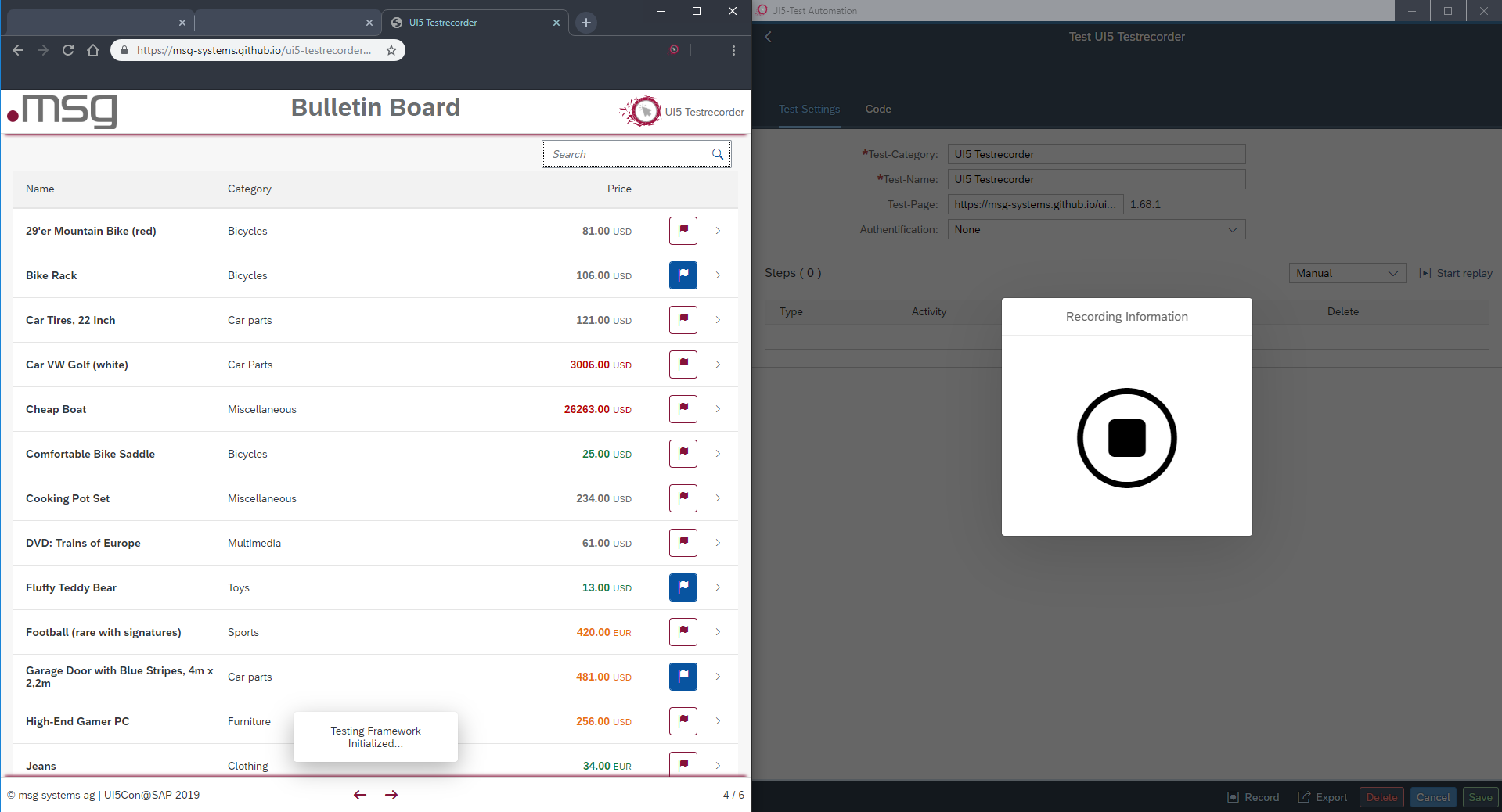
As described in the starting document of this documentation, you can start the recording of a new test just by clicking on the list item on the start page representing the URL to your application. This action will trigger the UI5 test recorder to start the recording which give you some sort of this as a result:

As visible at the bottom of the application page, a toast message indicates that the test recorder has connected successfully to your UI5 application. Additionally, the test recorder switches to a waiting state, waiting for an interaction with the UI5 application.
Selecting a UI5 control on the application page
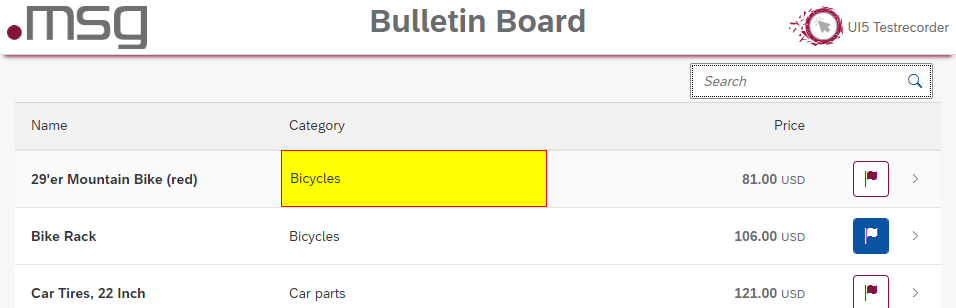
When you move your mouse over the application page, you will notice that detected UI5 controls are highlighted.

After clicking on a detected item on the application page, the test recorder switches to a detail page for you to finalize the test step. The application page is locked in the same moment.

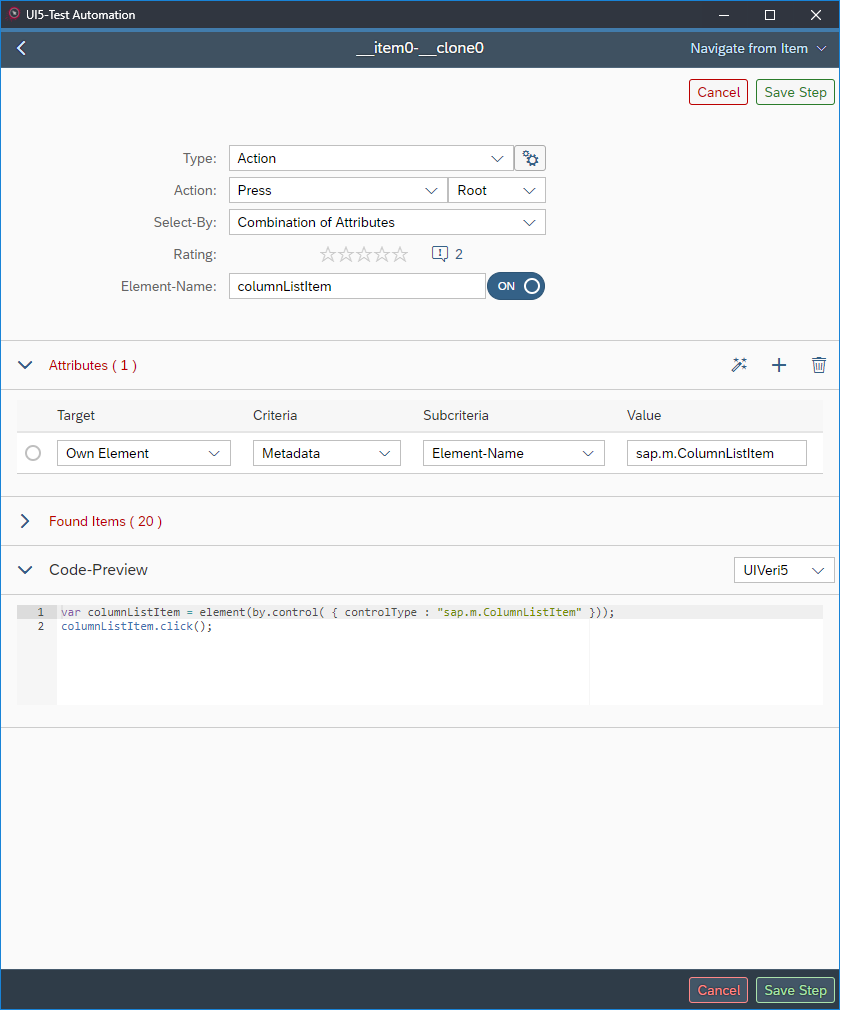
Finalizing the test step
Test-step type
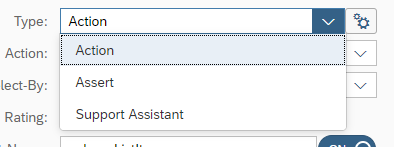
Interacting with the test-step page of the test recorder, you can decide which type of test step you want to perform. There are actions, assertions, and runs of the Support Assistant.

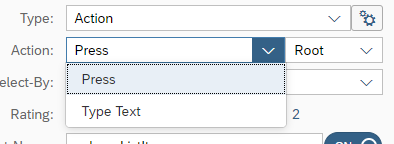
Actions are for actual actions you want to perform on the application:
- Press, used for clicking on elements or buttons, and
- EnterText, used for typing text into inputs, text fields, or search fields.

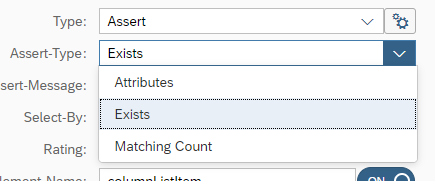
With assertions, you can check properties of controls for specific values:
Exists, used to check if, at least, one control with specific properties exists within the application page,
Attributes, same as Exists but allows you to add additional checks for the control attributes, and
Matching Count, used for lists or tables to check for the number of items contained within their aggregations.

Selection criteria for control identification
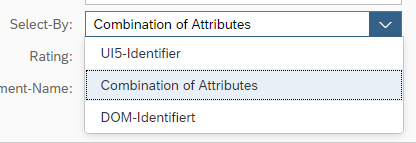
The third selection on the test-step page allows you to choose how the control should be searched within and be selected from the application page:
- UI5 Identifier: The control is searched using a unique ID given by the application developer, which gives you a 100% match. This option is the most inflexible with respect to changes to the application page.
- Combination of Attributes: You can configure control attributes that are used later to search for the control with in the application page. This is the most flexible approach for control selection.
- DOM Identifier: The complete DOM ID with all prefixes that are generated by UI5 is used for control identification. This is a qualifier similar to the UI5 Identifier.
Note: There are a lot of attributes a control can have, have a look at the documentation on attributes for a better overview.

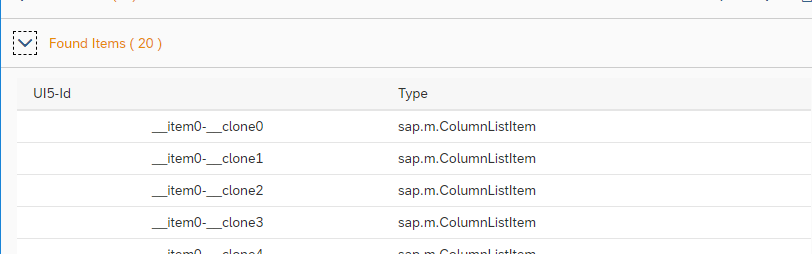
Found items
If you use the selection criterion Combination of Attributes, it is possible that you select a combination of attributes which is valid for more than one control with in the application page. Sometimes this is wanted, sometimes it is not. Nevertheless, you can see if your configured attribute combination is specific enough by inspecting the found items at the bottom of the test-step page.

Navigating to parent and child controls
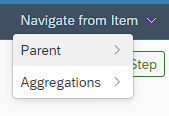
Sometimes, you accidentally select an control which is not the control you had in mind. (This may also be caused by the test recorder because the conversion from DOM elements to UI5 controls can be tricky.) You can navigate to parent and child controls by accessing the top-right dropdown menu.

The parent controls can be accessed using the menu entry Parent.
The child controls can be selected through the menu entry Aggregations because child controls are contained within aggregations in UI5.
Therefore, you have to select a suitable aggregation to access the wanted child:
Try to use content or items as those the most-used aggregations for content in UI5.